

How to apply multiple link colors in GoLive 7.0
You must select the text you will use as a link (Sample![]() ). Choose the selector of the link color, and then Point&Shoot the HTML page, thereby wrapping the a href element with the span (Inline style) element.
). Choose the selector of the link color, and then Point&Shoot the HTML page, thereby wrapping the a href element with the span (Inline style) element.
You have four options here
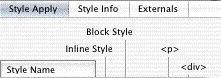
 #1 By selecting the text you get these options:
#1 By selecting the text you get these options:
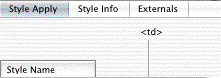
 #2 If you select a table cell.
#2 If you select a table cell.
Each representing a tag.
There are others besides Inline Style etc. But those you have to discover yourself ;-)
Inline: Applies the class to a span tag around the selected words <span>.
Block Style: Creates a new block <div> element surrounding the current selected paragraphs. <div>.
Paragraph: Applies a class attribute to the selected paragraph elements. <p>
Div: Applies the class to a div tag around selected elements <div>.
<td>: Applies to a cell <td>.
Choose among "Inline, Block Style, Paragraph, Div and TD." (Note: Check only one).
Note:
A bit of caution here.
To make the Inline Style option work, you must first select the Inline Style option to your selected text, before setting the URL of the link, otherwise it will not work. (See Test Area)
I found above method to be most cross-browser friendly.
You can set the background color to anything. You can wipe out visited links and hover them if you like or on hover set a background color or ... Test it for yourself :-)
Remember to use the Netscape CSS Fix.action.
Browser Limitations
Browser versions lower than 4 can have a hard time showing multiple colored links.
Netscape versions lower than NS6 will not display the :hover attribute.